Social networking websites like Facebook, Twitter and
Google+ are providing the custom like and follow boxes which can help bloggers
to gain dedicated followers to your blog.
Now a days, social networking sites became an integral part of blogging.
Facebook like box can help you to extend your reach and connect to the audience
by proving them a mean to join you on Facebook. Which in turn,
will help you to grow traffic on your blog too.
Here we go
Step 1
- Now that you have taken the backup, you are ready for the process. Visit the Facebook Developers.
- You will see a window like the one shown below.
- Customize the look and feel, height, width of your Like box and you can see the changes in real-time on right window.
- Delete timeline in a Tabs box, if you don't want the latest posts with this widget.
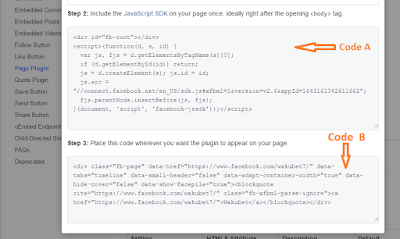
Step 2
Once you are done with the customization, click on Get code.
It would pop-up a window like the one shown below.
- Click on Edit template from the Blogger dashboard. Copy the "Code A" from the above window and paste it just after the <body> tag.
- Now save the template and click the Layout button.
- Click on add a gadget from your sidebar. Add HTML/JavaScript gadget and Paste the "Code B" in it.
- Now you are done. Save the arrangement and click on View Blog.
NB: When you save Code A and it fails because of this line below
js.src ="//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6&appId=1643161342611662";
Then delete it and replace it with the following line below
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";











0 comments: